Presenting Cake.Console
Table of Contents
I wanted to run Cake inside a console app, without the penalty of pre-processing the .cake DSL, and have the all the power of an IDE (refactorings, find usages,…). I had 2 possibilities:
- Cake.Frosting
This was the best option, but I really didn’t like a couple of things like, the ceremony of writing a class for each task or using attributes for describing tasks instead of the fluent syntax of cake scripts - Cake.Bridge
This was more in line with what I wanted, but It missed some stuff like tool installing.
So, it was time to roll up my sleeves and get to work. Presenting Cake.Console!

It’s a fairly simple project, but I learned a lot about cake’s internals.
Cake has an architecture where every piece of functionality is behind an interface and is injected into objects as needed. Then the registering of interfaces into implementations is defined in “Modules”. There is a ICakeContainerRegistrar Object that can receive registrations. I needed to implement a registrar if I wanted to take advantage of internal implementations of interfaces from Cake. So I did create a CakeContainer that can receive registrations from Cake.Core and Cake.Nuget modules and then create an IServiceProvider that can instantiate the needed parts of cake.
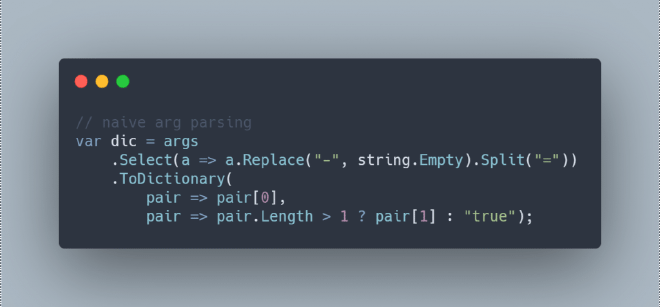
After understanding this part, It’s just a case of wiring some moving parts and I got it to work. The only “hand coded” part was the parsing of commandline arguments, which was done very naively.

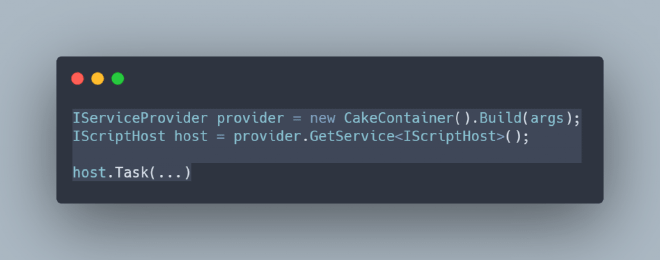
What I got was a piece of code that can give me a IScriptHost object, which is the implicit object that is called on .cake scripts when we define Tasks or use Addins.

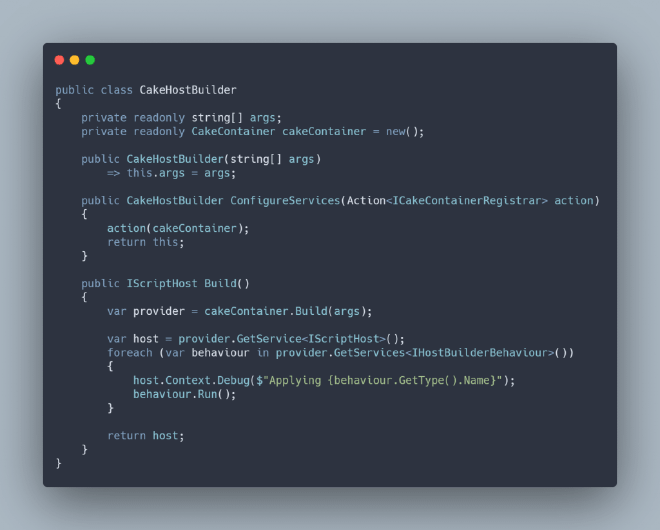
I still needed one thing, the installation of tools. I then added 2 things, a way to register stuff into the ICakeContainerRegistrar and a special interface IHostBuilderBehaviour that executes a Run() method before returning the IScriptHost, to add functionality into Cake.Console. What I got was a very simple CakeHostBuilder that I can then extend via extension methods.

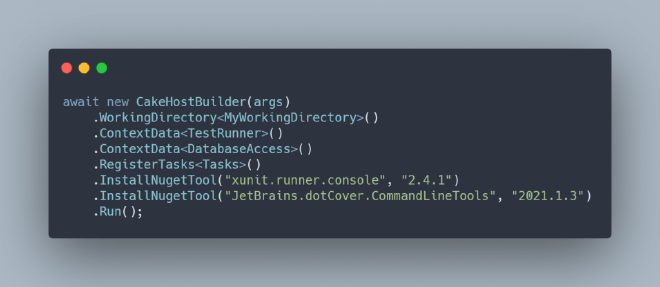
With all this infrastructure in place I then added 5 extensions that fulfilled all my needs in this project
Installing Tools #
I added the interface ICakeToolReference, and the ToolInstallerBehaviour. Created also a CakeNugetTool class to create the correct Url for a nuget package.
Then it’s just a matter of registering _ICakeToolReference_s into the ICakeContainerRegistrar

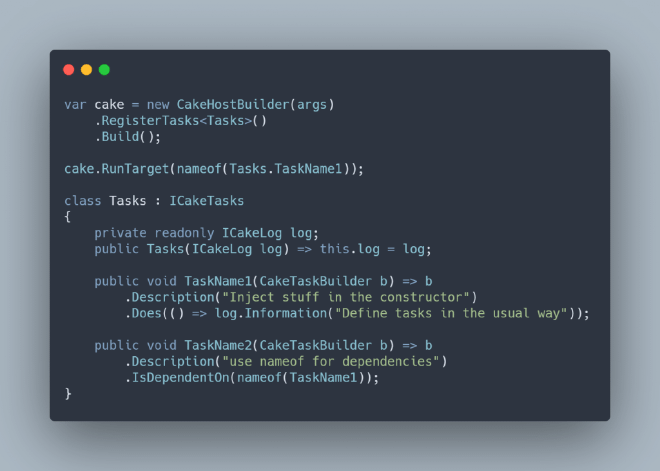
Tasks from methods #
I added the ICakeTasks interface and the TaskRegisteringBehaviour, which instantiates the ICakeTasks, and calls all the methods that receive a CakeTaskBuilder. This CakeTaskBuilder will already have created the Task with the same name as the method.

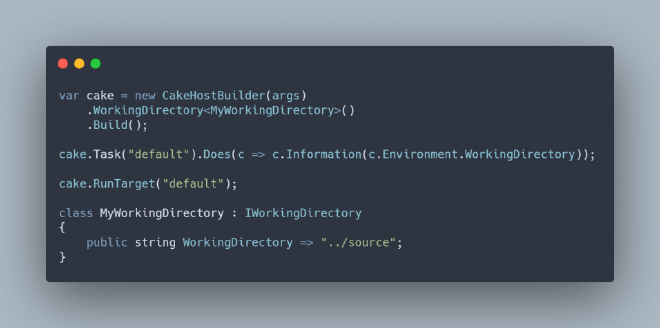
Changing WorkingDirectory #
Once more I added the IWorkingDirectory interface which has working directory string a and the WorkingDirectoryBehaviour, that converts it to an absolute path and changes the working directory. Useful when your build scripts are not in the same tree as the code itself.

Auto setup context data
The Setup callback on the IScriptHost can return an object that can then be used in the CakeTaskBuilder extensions. This is called a Typed Context. I wanted a typed context that could tap into the internals of cake, so it needed to be registered into the ICakeContainerRegistrar.
Once more I created a SetupContextDataBehaviour, and I’m good to go. I can even register multiple typed context and use the needed one on different tasks.

Run target
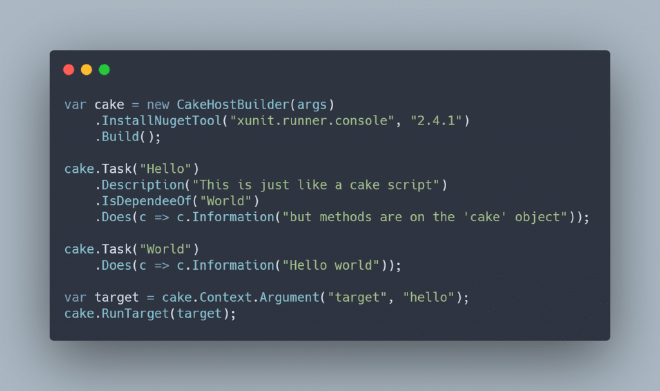
I found myself hating that part of the script that reads the “target” from the arguments. It just breaks the fluent vibe from the code! So I extended the CakeHostBuilder to have a Run method that simply reads the target from the arguments and runs it. Putting it all together…

All modesty aside, I really think it is looking great!